vue 安装\项目创建\element-ui引入
访问量:2482
创建时间:2020-09-09
vue安装方式
- 使用script标签引入
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
- NPM安装
必须先安装npm,nodejs,在项目目录中执行
npm install vue
- 命令行工具 (CLI)
必须先安装npm(6版本以上),nodejs(10+版本以上),在项目目录中执行
npm install -g @vue/cli
#升级
npm update -g @vue/cli
#安装特定版本
npm install -g @vue/cli@版本号
#旧版本卸载
npm uninstall vue-cli -g
#如果npm安装失败可以尝试cnpm安装
cnpm install -g @vue/cli
#安装后查看版本
C:\Users\Administrator>vue -V
@vue/cli 4.5.4
创建项目的几种方式
- vue create 命令创建,基于vue cli工具
vue create 项目名称
#通过键盘上下键移动光标选择Manually select features手动选择特性,然后通过上下与空格进行选择,这里选择Router,取消Linter
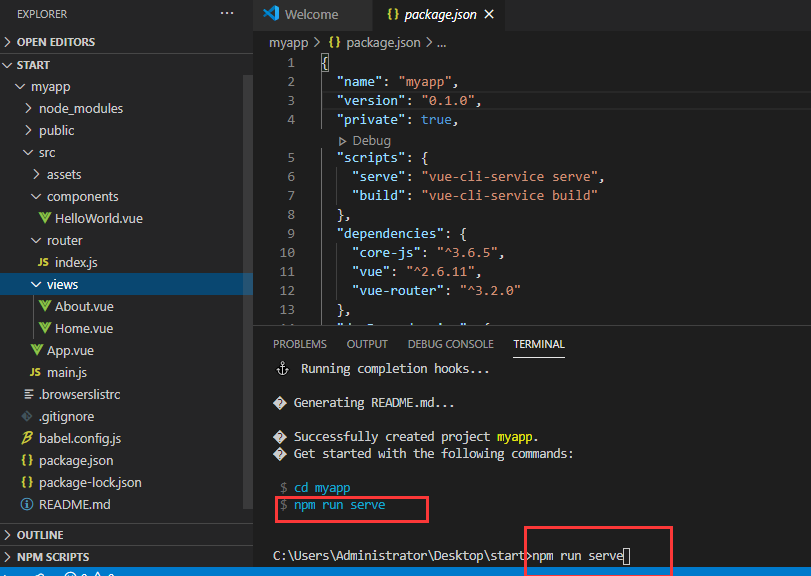
安装后,进入myapp目录,运行npm run serve

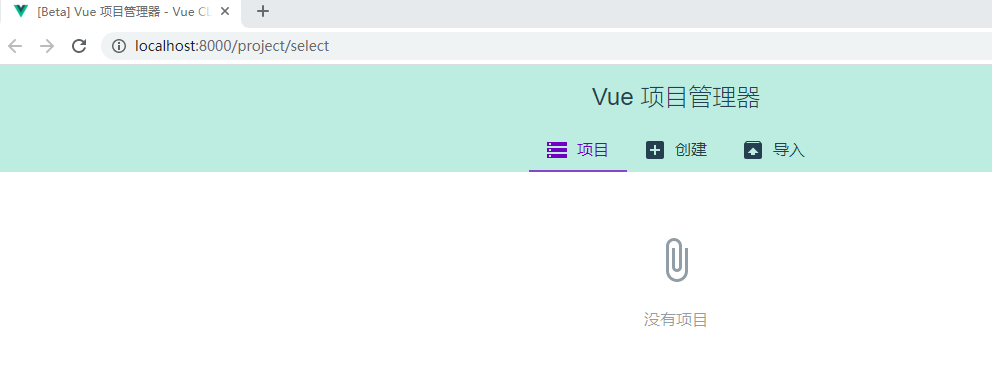
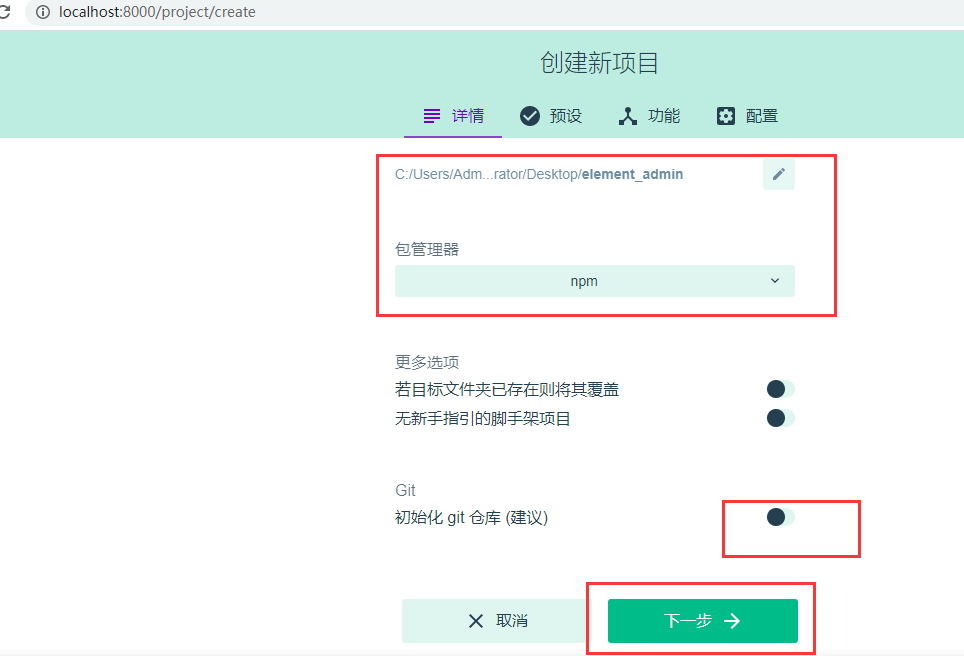
- vue ui 运行图形化界面创建,基于vue cli 工具
vue ui



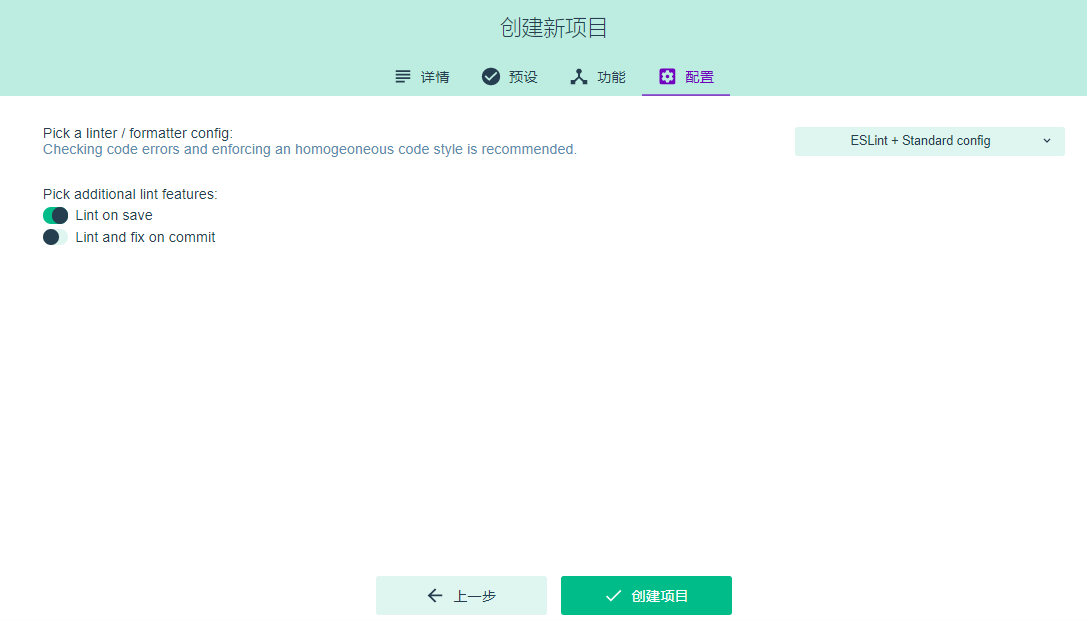
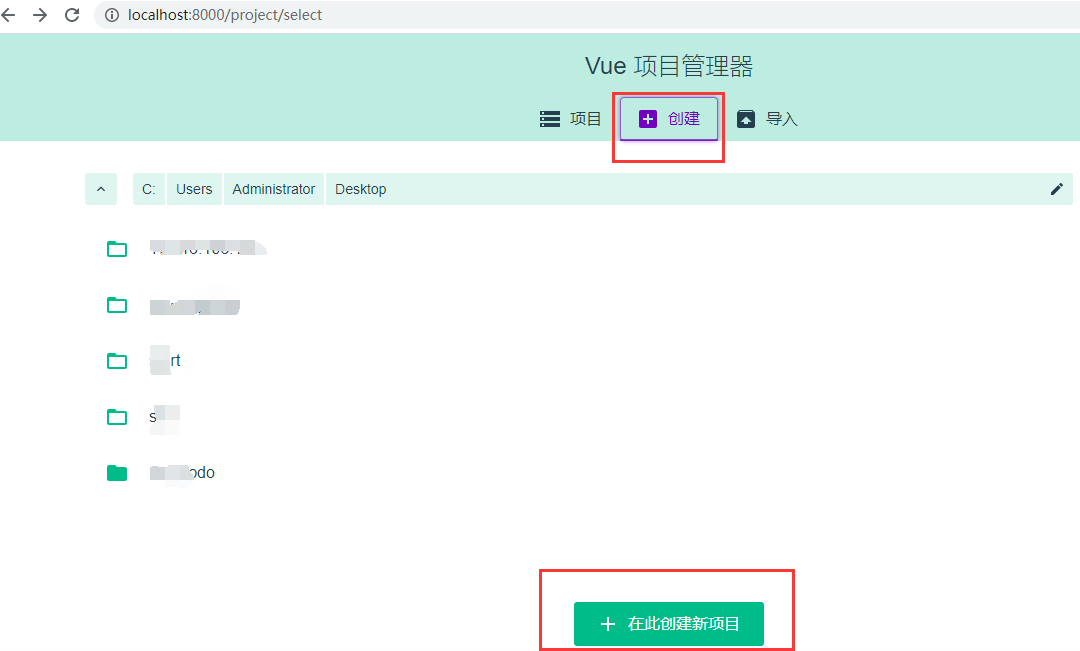
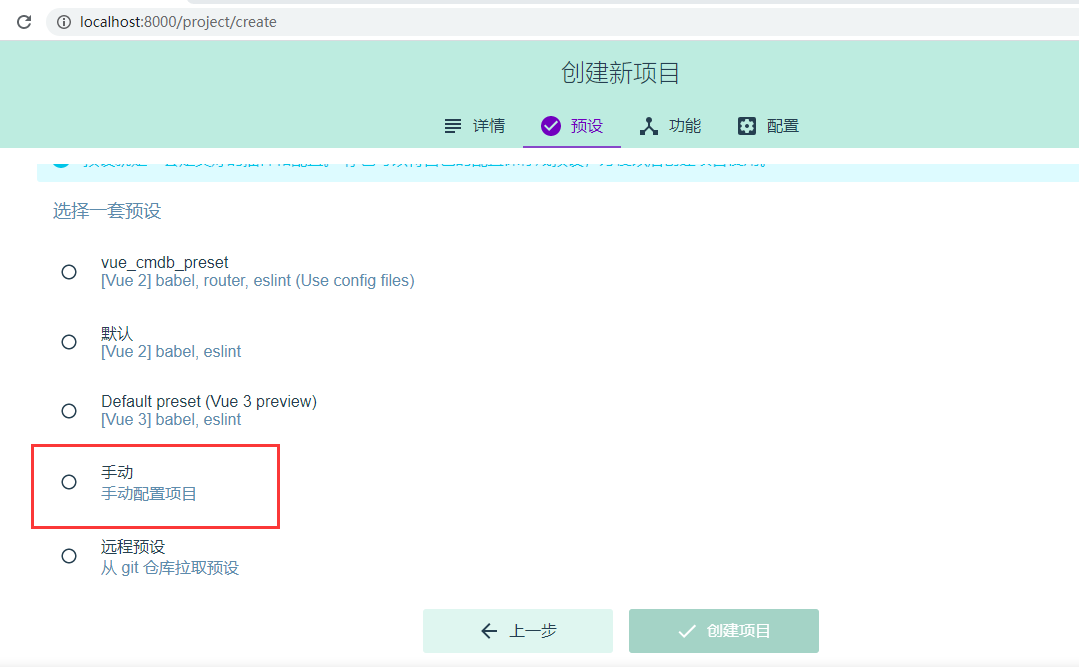
下一步后通过手动选择


点创建项目,不保存预设
- 通过npm init创建项目,然后引入vue
npm init -y
npm install vue
#可选npm install -D webpack webpack-cli
#在main.js文件中引入,如下:
//1、创建vue根实例
import Vue from 'vue'
new Vue({
el:'#app'
})
element-ui引入
基于命令行方式手动安装
npm install element-ui -S
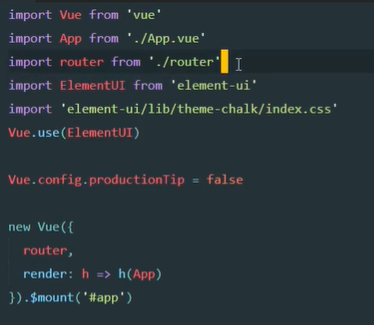
在项目入口文件(main.js),导入element-ui
//导入组件库
import ElementUI from 'element-ui';
//导入样式
import 'element-ui/lib/theme-chalk/index.css';
//配置Vue 插件
Vue.use(ElementUI)

通过vue ui安装
- 运行vue ui 命令
- 通过Vue 项目管理器配置
- 点击插件 -- > 添加插件
- 搜索vue-cli-plugin-element 并安装
- 配置插件,选择import on demand
登陆评论:
使用GITHUB登陆