npm 常用内容
访问量:2881
创建时间:2021-03-24
了解npm
npm (Node Package Manager, node包管理器),是Node.js默认的以JavaScripts编写的软件包管理系统,npm用来分享和使用代码
npm安装
npm是node.js的包管理器,安装node后,npm命令工具会自动安装上。node下载地址http://nodejs.cn/ ,下载后默认安装即可。
C:\Users\2019051954>node -v
v12.18.2
C:\Users\2019051954>npm -v
6.14.5
使用npm管理包
| 常用命令 | 作用 |
|---|---|
| npm -v | 通过查看版本,看npm是否安装成功 |
| npm install |
使用npm命令安装模块 |
| npm install |
全局安装 |
| npm list -g | 查看全局安装的模块 |
| npm list vue | 查看某个模块(vue)的版本号 |
| npm update |
更新某个模块 |
| npm uninstall |
卸载模块 |
| npm -g install npm@5.9.1 | @后面跟版本号 可以更新npm的特定版本 |
| npm install --save moduleName | --save(默认--save)在package文件的dependencies节点写入依赖。dependencies运行时依赖,生产要用。 |
| npm install --save-dev MN | --save-dev (等于-D) 在package文件的devDependencies节点写入依赖。devDependencies开发依赖。 |
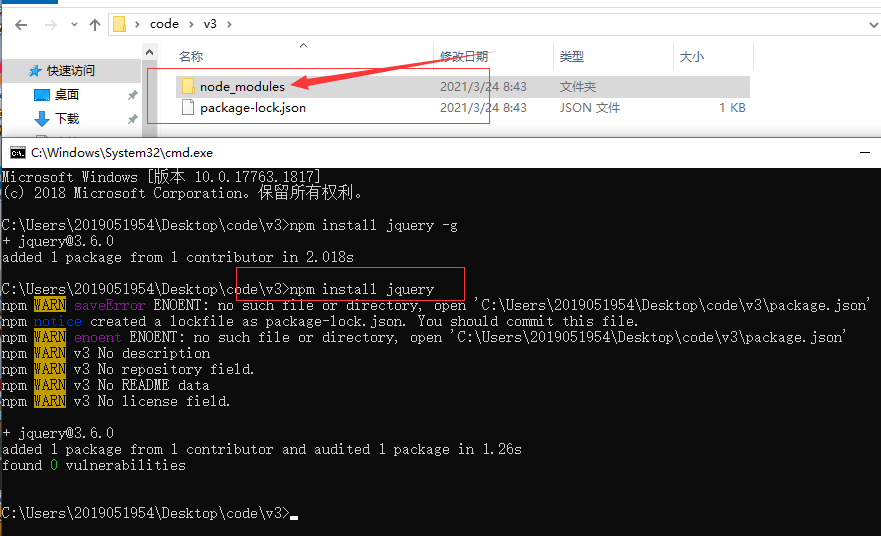
新建目录:C:\Users\2019051954\Desktop\code\v3
###使用-g 全局安装,jquery包会安装在node的全局目录下,被所有的项目共享使用
C:\Users\2019051954\Desktop\code\v3>npm install jquery -g
+ jquery@3.6.0
added 1 package from 1 contributor in 2.018s
###去掉-g,安装后会在命令执行的当前目录安装jquery,jquery仅被当前目录的项目使用。
C:\Users\2019051954\Desktop\code\v3>npm install jquery
npm WARN saveError ENOENT: no such file or directory, open 'C:\Users\2019051954\Desktop\code\v3\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'C:\Users\2019051954\Desktop\code\v3\package.json'
+ jquery@3.6.0
added 1 package from 1 contributor and audited 1 package in 1.26s
found 0 vulnerabilities

npm镜像的设置查看(设置国内镜像可以加速包下载速度)
#查看当前镜像
C:\Users\2019051954\Desktop\code\v3>npm config get registry
https://registry.npmjs.org/
#设置taobao镜像
C:\Users\2019051954\Desktop\code\v3>npm config set registry https://registry.npm.taobao.org --global
C:\Users\2019051954\Desktop\code\v3>npm config get registry
https://registry.npm.taobao.org/
#使用nrm切换淘宝镜像
C:\Users\2019051954\Desktop\code\v3>npx nrm use taobao
#切换官方镜像
C:\Users\2019051954\Desktop\code\v3>npx nrm use npm
package.json
###去掉--yes进入交互式初始化
PS C:\Users\2019051954\Desktop\code\v3> npm init --yes
Wrote to C:\Users\2019051954\Desktop\code\v3\package.json:
{
"name": "v3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
##说明
#name 模块名字
#version版本
description描述
#main 入口文件index.js
#scripts 自定义的脚本通过npm run test调用,可以定义自己的脚本
#安装jquery
PS C:\Users\2019051954\Desktop\code\v3> npm install jquery -save
PS C:\Users\2019051954\Desktop\code\v3> npm install bootstrap -save-dev
#安装后查看package.json变化
# 拿到别人的项目后,在项目目录通过npm install 安装依赖包
包基本应用require
新建foo.js文件
module.exports = [1,2,3,4];
定义func.js文件:
module.exports = function(args){
let sum=0;
for (let i=0;i<args.length;i++){
sum+=i;
}
return sum;
}
新建index.js,文件内容如下
const $ = require('jquery')
let num = require('./foo.js')
const funsum=require('./func')
funsum(num)
console.log(funsum(num));
运行 node index.js 命令
PS C:\Users\2019051954\Desktop\code\v3> node index.js
6
yarn
安装yarn
PS C:\Users\2019051954\Desktop\code\v3> npm install -g yarn
C:\Users\2019051954\Desktop\code\v3>yarn --version
1.22.10
##yarn 淘宝镜像
yarn config set registry https://registry.npm.taobao.org -g
| yarn命令 | 作用 |
|---|---|
| yarn init | 初始化 |
| yarn add |
添加依赖 |
| yarn remove |
删除依赖 |
| yarn upgrade | 更新版本 |
登陆评论:
使用GITHUB登陆