vue 后台demo
本文档用于记录网络课程的笔记,原作者视频连接地址:https://www.bilibili.com/video/BV1dg4y1q7K3?p=1 原项目后台使用java,本文通过mockjs代替原作者java项目。
初始化项目
通过cli4创建项目,初始化项目(清空默认)如下:
#修改App.vue,删除默认页面内容与样式
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
</style>
#修改router/index.js,删除默认路由
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default router
#删除components下的文件,删除views下的文件
#修改.eslintrc.js,注释//'@vue/standard'这一行
extends: [
'plugin:vue/essential',
//'@vue/standard'
],
安装element-ui
npm i element-ui -S
引入element-ui,在main.js中添加以下几行
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
登陆组件,重定向登陆
(vscode中,新建.vue组件文件后,在文件中输入vue 可以快速生成vue 文件模板) (vscode .html文件通过!快速生成模板)
创建components/login.vue
<template>
<div class="login_container">
<h1>登陆</h1>
</div>
</template>
<script>
export default {
name: 'Login'
}
</script>
创建router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: () => import('../components/login.vue')
}
]
const router = new VueRouter({
routes
})
export default router
运行npm run serve 查看页面效果
登陆表单
引入less解析:
vue ui安装less-loader 和less
创建全局样式src/assets/global.css文件
html,body,#app {
margin: 0;
padding: 0;
height:100%;
}
引入main.js
import global from './assets/global.css'
修改login.vue
<template>
<div class="login_container">
<div class="login_box">
<el-form class="login_form">
<el-form-item>
<el-input></el-input>
</el-form-item>
<el-form-item>
<el-input></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" >提交</el-button>
<el-button >重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
name: 'Login'
}
</script>
<style lang="less" scoped>
.login_container {
height:100%;
background-color: #6666;
}
.login_box {
height: 300px;
width: 400px;
background-color:white;
border-radius: 15px;
position: absolute;
left: 50%;
top:50%;
transform: translate(-50%,-50%);
.login_form {
padding: 10px;
}
}
.login_form /deep/ .el-input__inner{
height: 40px;
}
</style>
访问login查看样式
登陆表单添加icon
对login.vue的template进行修改(prefix-icon="el-icon-user",prefix-icon="el-icon-lock"),然后查看页面
<template>
<div class="login_container">
<div class="login_box">
<el-form class="login_form">
<el-form-item>
<el-input prefix-icon="el-icon-user"></el-input>
</el-form-item>
<el-form-item>
<el-input prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" >提交</el-button>
<el-button >重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
登陆表单绑定数据
修改login.vue,css样式不变
<template>
<div class="login_container">
<div class="login_box">
<el-form :model="loginForm" class="login_form">
<el-form-item>
<el-input v-model="loginForm.username" prefix-icon="el-icon-user"></el-input>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="loginForm.password" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" >提交</el-button>
<el-button >重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data(){
return {
loginForm :{
username: 'mic',
password: '123333'
}
}
}
}
</script>
访问页面查看已经有数据
表单验证 rules属性
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
修改login.vue,样式不变
<template>
<div class="login_container">
<div class="login_box">
<el-form :model="loginForm" :rules="loginFormRules" class="login_form">
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="el-icon-user"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" >提交</el-button>
<el-button >重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data(){
return {
loginForm :{
username: 'mic',
password: '123333'
},
loginFormRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 8, message: '长度在 3 到 8 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在 3 到 15 个字符', trigger: 'blur' }
]
}
}
}
}
</script>
刷新页面,输入不符合规则的数据查看效果
表单重置
修改login.vue,对重置按钮添加@click,对form添加ref="resetFormRef",增加methods方法
<template>
<div class="login_container">
<div class="login_box">
<el-form ref="resetFormRef" :model="loginForm" :rules="loginFormRules" class="login_form">
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="el-icon-user"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" >提交</el-button>
<el-button @click="resetForm('resetFormRef')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
methods:{
resetForm(resetFormRef){
this.$refs[resetFormRef].resetFields();
}
},
data(){
return {
loginForm :{
username: 'mic',
password: '123333'
},
loginFormRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 8, message: '长度在 3 到 8 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在 3 到 15 个字符', trigger: 'blur' }
]
}
}
}
}
</script>
在页面输入后点重置查看效果
表单预验证
点提交后,再进行一次验证,对提交按钮添加@click事件,定义methods方法,查看web控制台输出
<template>
<div class="login_container">
<div class="login_box">
<el-form ref="resetFormRef" :model="loginForm" :rules="loginFormRules" class="login_form">
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="el-icon-user"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login" >提交</el-button>
<el-button @click="resetForm('resetFormRef')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
methods:{
resetForm(resetFormRef){
this.$refs[resetFormRef].resetFields();
},
login(){
//validate回调函数,返回true或者false
this.$refs.resetFormRef.validate((valid)=> {
console.log(valid)
})
}
},
data(){
return {
loginForm :{
username: 'mic',
password: '123333'
},
loginFormRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 8, message: '长度在 3 到 8 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在 3 到 15 个字符', trigger: 'blur' }
]
}
}
}
}
</script>
通过mockjs登陆调试
通过vue ui(或者npm)安装axios-- 运行全局环境(过程省略),mockjs dev开发环境安装 每次重新定义mockjs后要重新运行npm run serve
- 在项目根目录创建mock/userPassword.js用于定义用户数据
export default {
"data": {
"code": "20000",
"messages": "登陆成功",
"success": false,
"data": [
{
"username": "admin",
//密码admin
//"password": "21232f297a57a5a743894a0e4a801fc3",
"password": "admin",
"userList": {
"token": "admin_token_21232f297a57a5a743894a0e4a801fc3",
"name": "admin",
"nameType": "管理员",
"imghead": ""
}
}
]
}
}
- 创建文件mock/user.js重定义用户登陆处理过程
import dataBox from "./userPassword.js"
export default {
//模拟用户登陆
login: config => {
let data = JSON.parse(config.body);
let userList = {};
var bel = dataBox.data.data.map(res => {
if (data.username === res.username && data.password === res.password) {
userList = res.userList
return true
} else {
return false
}
})
//若果bel有true,说明匹配成功,暴露data和code
if (bel.includes(true)) {
return {
code: 20000,
success: true,
messages: "登陆成功",
result: null
}
} else {
return {
success: false,
code: 10001,
messages: "登录失败,用户名或密码错误。",
result: null
}
}
}
}
- 创建mock/index.js定义拦截什么路由,与对应路由的处理方法
import Mock from 'mockjs'
import userAPI from './user'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
export default Mock;
- 在main.js中引入mock
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import global from './assets/global.css'
import axios from 'axios'
//引入mock供全局使用
import '../mock'
//...后面内容省略
- 重写src/components/login.vue的login methods.
<template>
<div class="login_container">
<div class="login_box">
<el-form ref="resetFormRef" :model="loginForm" :rules="loginFormRules" class="login_form">
<el-form-item prop="username">
<el-input v-model="loginForm.username" prefix-icon="el-icon-user"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="loginForm.password" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login" >提交</el-button>
<el-button @click="resetForm('resetFormRef')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
methods:{
resetForm(resetFormRef){
this.$refs[resetFormRef].resetFields();
},
login(){
//validate回调函数,返回true或者false
this.$refs.resetFormRef.validate(async (valid)=> {
if (!valid) return;
const {data: res} =await this.$http.post('login',this.loginForm);
if (res.code !== 20000) {
if (res.code != 20000 ) {
console.log(res.messages)
}
}else {
console.log(res.messages)
}
})
}
},
data(){
return {
loginForm :{
username: 'mic',
password: '123333'
},
loginFormRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 8, message: '长度在 3 到 8 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
}
}
}
}
</script>
//后面内容省略...
运行npm run serve 登陆首页尝试登陆admin admin查看f12的console输出
消息框弹出提示
使用element-ui的Message 消息提示,登陆成功后弹出消息框登陆成功,登录失败弹出消息框登录失败
- 修改login.vue的login函数,访问页面查看效果(这里不展示整个文件的全部内容,只通过this.$message.error代替console.log)
login(){
//validate回调函数,返回true或者false
this.$refs.resetFormRef.validate(async (valid)=> {
if (!valid) return;
const {data: res} =await this.$http.post('login',this.loginForm);
if (res.code !== 20000) {
if (res.code != 20000 ) {
this.$message.error(res.messages);
}
}else {
this.$message.success(res.messages);
}
})
}
登陆后tocken存储/跳转主页
- 修改src/components/login.vue(文件其他内容这里省略展示)
login(){
//validate回调函数,返回true或者false
this.$refs.resetFormRef.validate(async (valid)=> {
if (!valid) return;
const {data: res} = await this.$http.post('login',this.loginForm);
if (res.code != "20000" ) {
this.$message.error(res.messages);
}else {
this.$message.success(res.messages);
window.sessionStorage.setItem("token",res.result.token);
this.$router.push("/home")
}
})
}
- 创建src/components/home.vue首页组件
<template>
<div>home</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
- 配置路由src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: () => import('../components/login.vue')
},
{
path: '/home',
component: () => import('../components/home.vue')
}
]
const router = new VueRouter({
routes
})
export default router
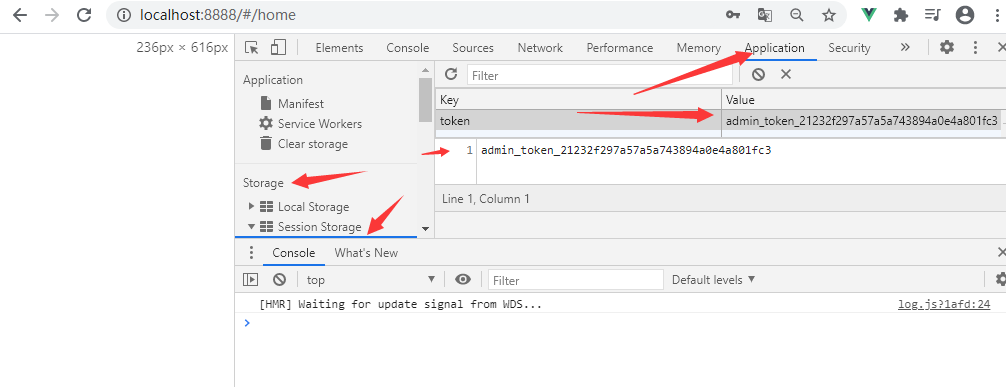
- 登陆后查看浏览器F12

路由导航守卫控制权限
- 作用必须用户登陆后有token才能访问home,修改src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: () => import('../components/login.vue')
},
{
path: '/home',
component: () => import('../components/home.vue')
}
]
const router = new VueRouter({
routes
})
//beforeEach就是路由守卫,回调函数有3个参数
router.beforeEach((to, from, next) => {
//to到哪去,from从哪里来,next放行
if (to.path == '/login') return next()
let token = window.sessionStorage.getItem("token")
if (!token) return next('/login')
next()
})
export default router
运行serve,查看浏览器效果。
退出功能
- 修改home.vue,添加el-button按钮并绑定click事件,实现logout方法,清楚token,并跳转到登陆页面。
<template>
<div>home
<el-button @click="logout">退出</el-button>
</div>
</template>
<script>
export default {
methods: {
logout(){
window.sessionStorage.clear()
this.$router.push('/login')
}
}
}
</script>
<style lang="less" scoped>
</style>
运行并查看效果。
container主页布局
- 修改src/components/home.vue
<template>
<el-container>
<el-header>Header <el-button @click="logout">退出</el-button></el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
methods: {
logout(){
window.sessionStorage.clear()
this.$router.push('/login')
}
}
}
</script>
<style lang="less" scoped>
.el-header {
background-color: #D5D5D5;
}
.el-aside {
background-color: #CCCCCC;
}
.el-main {
background-color: #F7F7F7;
}
.el-container {
height: 100%;
}
</style>
header区域样式调整
修改home.vue
<template>
<el-container>
<el-header><div>大房产管理系统</div>Header <el-button @click="logout">退出</el-button></el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
methods: {
logout(){
window.sessionStorage.clear()
this.$router.push('/login')
}
}
}
</script>
<style lang="less" scoped>
.el-header {
background-color: #D5D5D5;
display: flex;
justify-content: space-between;
align-items: center;
}
.el-aside {
background-color: #CCCCCC;
}
.el-main {
background-color: #F7F7F7;
}
.el-container {
height: 100%;
}
</style>
通过axios拦截器添加token
- 修改main.js,在请求头中设置Authorization,作用让后端api服务器验证用户身份信息。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import global from './assets/global.css'
import axios from 'axios'
//引入mock供全局使用
import '../mock'
Vue.prototype.$http = axios
axios.defaults.baseURL = "/api"
axios.interceptors.request.use(config => {
config.headers.Authorization = window.sessionStorage.getItem("token")
//console.log(config)
return config
})
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
获取侧边栏菜单数据
- 约定接口名称/api/menu,get请求,创建编辑mock/userMenu.js文件内容如下:
export default {
"data": {
"code": "20000",
"messages": null,
"success": true,
"result": [
{
"id": 4,
"name": "房产汇算",
"path": "house",
"order": 3,
"icon": "el-icon-s-home",
"children": [
{
"id": 5,
"name": "收入汇算",
"path": "income",
"order": 4,
"icon": null,
"children": null
}, {
"id": 6,
"name": "税率汇算",
"path": "tax",
"order": 5,
"icon": null,
"children": null
}
]
},
{
"id": 1,
"name": "系统管理",
"path": "sys",
"order": 0,
"icon": "el-icon-setting",
"children": [
{
"id": 5,
"name": "用户管理",
"path": "user",
"order": 4,
"icon": null,
"children": null
}, {
"id": 6,
"name": "角色管理",
"path": "role",
"order": 5,
"icon": null,
"children": null
}
]
}
]
}
}
- 创建mock/menu.js处理/api/menu的逻辑
import adminMenu from "./userMenu.js"
export default {
//模拟用户请求主页侧边栏菜单
menu: config => {
return adminMenu.data
}
}
- 编辑mock/index.js,拦截/api/menu。
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
export default Mock;
- 编辑src/components/home.vue文件,在钩子函数中请求数据,并将数据存放到data:menu中
//省略前面内容
<script>
export default {
//定义data数据menu存放请求结果,
data(){
return{
menu:[]
}
},
//通过钩子函数请求menu数据,getMenuList在methods中定义
created(){
this.getMenuList();
},
methods: {
logout(){
window.sessionStorage.clear()
this.$router.push('/login')
},
//定义getMenuList方法,await要与async一起使用,请求menu,将数据挂载到data menu上
async getMenuList(){
const {data:res} = await this.$http.get('/menu')
if (res.code === "20000"){
//将结果数据保存到menu中
this.menu=res.result
} else {
this.$message.error("获取menu数据失败")
}
}
}
}
</script>
//省略后面内容
运行serve,通过浏览器f12查看数据效果
动态挂载侧边栏
- 修改src/cpmponents/home.vue文件,对el-submenu进行绑定
<template>
<el-container>
<el-header><div>大房产管理系统</div> <el-button @click="logout">退出</el-button></el-header>
<el-container>
<el-aside width="200px">
<el-menu>
<el-submenu :index="item.id + ''" v-for="item in menu" :key=item.id>
<template slot="title"><span>{{item.name}}</span></template>
<el-menu-item :index="itemchild.id+''" v-for="itemchild in item.children" :key=itemchild.id>
<span>{{itemchild.name}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
//后面内容不变,省略显示
访问浏览器查看效果

侧边栏添加icon
<template>
<el-container>
<el-header><div>大房产管理系统</div> <el-button @click="logout">退出</el-button></el-header>
<el-container>
<el-aside width="200px">
<el-menu>
<el-submenu :index="item.id + ''" v-for="item in menu" :key=item.id>
<template slot="title">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</template>
<el-menu-item :index="itemchild.id+''" v-for="itemchild in item.children" :key=itemchild.id>
<span>{{itemchild.name}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
通过浏览器验证效果
折叠展开侧边栏
- 本节内容对网上视频的内容进行了改变,但不影响学习。编辑src/components/home.vue
<template>
<el-container>
<el-aside :width="isCollapse === true ? '64px': '200px'">
<el-menu class="el-menu-vertical-demo" :collapse="isCollapse" :collapse-transition="false">
<el-menu-item class="menutitle">
<i class="el-icon-menu"></i>
<span slot="title">大房产管理系统</span>
</el-menu-item>
<el-submenu :index="item.id + ''" v-for="item in menu" :key=item.id>
<template slot="title">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</template>
<el-menu-item :index="itemchild.id+''" v-for="itemchild in item.children" :key=itemchild.id>
<span>{{itemchild.name}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header>
<div @click="toggle"><i :class="isCollapse === true ? 'el-icon-d-arrow-right': 'el-icon-d-arrow-left'"></i><span></span></div>
<el-button @click="logout">退出</el-button>
</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
//定义data数据menu存放请求结果,
data(){
return{
menu:[],
isCollapse: false
}
},
//通过钩子函数请求menu数据,getMenuList在methods中定义
created(){
this.getMenuList();
},
methods: {
toggle(){
this.isCollapse = !this.isCollapse
},
logout(){
window.sessionStorage.clear()
this.$router.push('/login')
},
//定义getMenuList方法,await要与async一起使用,请求menu,将数据挂载到data menu上
async getMenuList(){
const {data:res} = await this.$http.get('/menu')
if (res.code === "20000"){
//将结果数据保存到menu中
this.menu=res.result
} else {
this.$message.error("获取menu数据失败")
}
}
}
}
</script>
<style lang="less" scoped>
.menutitle {
height: 60px;
}
.el-header {
background-color: #cfe2ec;
display: flex;
justify-content: space-between;
align-items: center;
}
.el-main {
background-color: #F7F7F7;
}
.el-container {
height: 100%;
}
</style>
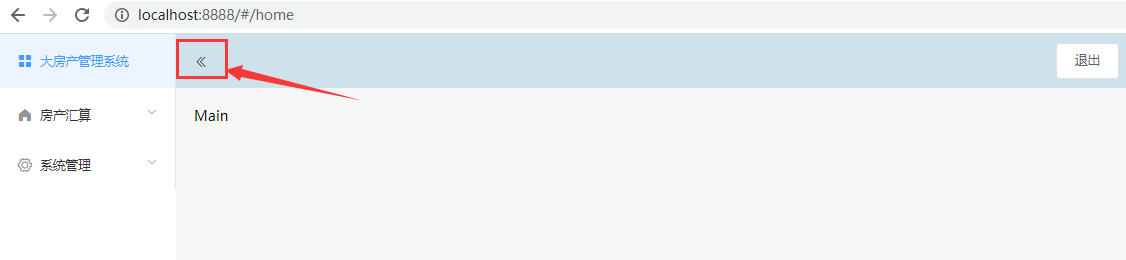
运行npm run serve登陆查看效果

设置子路由-欢迎页
- 编辑src/components/Welcome.vue
<template>
<h1>Welcome!</h1>
</template>
<script>
export default {
}
</script>
<style>
</style>
- 修改src/components/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: () => import('../components/login.vue')
},
{
path: '/home',
component: Home,
//component: () => import('../components/home.vue'),
redirect: "/welcome",
//增加子路由
children: [{
path: '/welcome',
component: () => import('../components/Welcome.vue')
}]
}
]
const router = new VueRouter({
routes
})
//beforeEach就是路由守卫,回调函数有3个参数
router.beforeEach((to, from, next) => {
//to到哪去,from从哪里来,next放行
if (to.path == '/login') return next()
let token = window.sessionStorage.getItem("token")
if (!token) return next('/login')
next()
})
export default router
- 修改home.vue,在el-main中增加
,省略其他内容
<el-container>
<el-header>
<div @click="toggle"><i :class="isCollapse === true ? 'el-icon-d-arrow-right': 'el-icon-d-arrow-left'"></i><span></span></div>
<el-button @click="logout">退出</el-button>
</el-header>
<el-main>
<router-view/>
</el-main>
</el-container>
开启侧边栏路由
在el-menu中增加router,修改index绑定:index="'/'+item.path",修改home.vue的template如下(其他内容不变):
<template>
<el-container>
<el-aside :width="isCollapse === true ? '64px': '200px'">
<el-menu :collapse="isCollapse" :collapse-transition="false" router>
<el-menu-item class="menutitle">
<i class="el-icon-menu"></i>
<span slot="title">大房产管理系统</span>
</el-menu-item>
<el-submenu :index="'/'+item.path" v-for="item in menu" :key=item.id>
<template slot="title">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</template>
<el-menu-item :index="'/'+itemchild.path" v-for="itemchild in item.children" :key=itemchild.id>
<span>{{itemchild.name}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header>
<div @click="toggle"><i :class="isCollapse === true ? 'el-icon-d-arrow-right': 'el-icon-d-arrow-left'"></i><span></span></div>
<el-button @click="logout">退出</el-button>
</el-header>
<el-main>
<router-view/>
</el-main>
</el-container>
</el-container>
</template>
访问浏览器点击可以看到页面跳转。
创建用户管理页面
- 创建src/components/User.vue
<template>
<div>用户管理</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
- 增加子路由src/router/index.js,文件其他内容省略,如下
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: () => import('../components/login.vue')
},
{
path: '/home',
component: Home,
//component: () => import('../components/home.vue'),
redirect: "/welcome",
children: [{
path: '/welcome',
component: () => import('../components/Welcome.vue')
}, {
path: '/user',
component: () => import('../components/User.vue')
}]
}
]
用户列表组件布局
- 使用Breadcrumb面包屑(el-breadcrumb)与card卡片(el-card),与layout布局
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
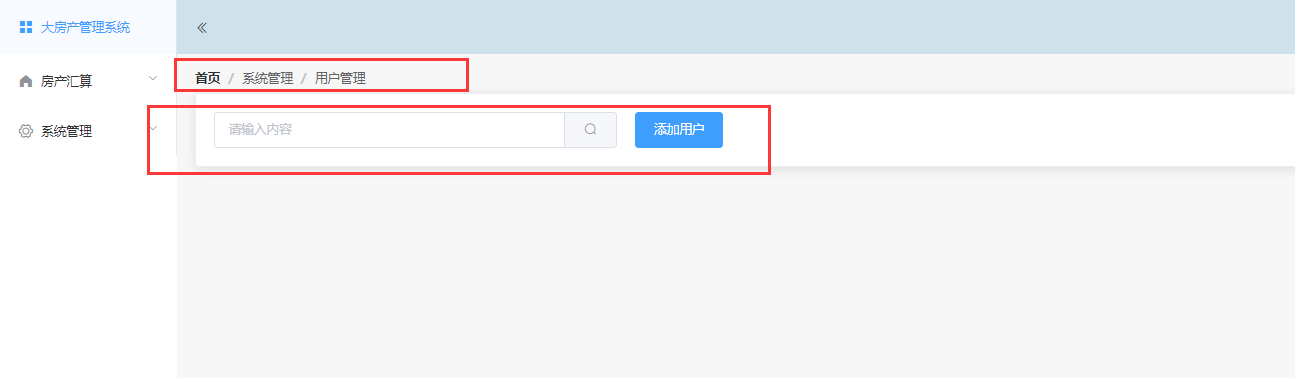
访问效果如下图:

请求后端接口获取用户列表
- 定义mockjs接口如下:
创建mock/userList.js文件,内容如下
export default {
"data": {
"code": 20000,
"messages": null,
"success": true,
"result": [
{
"id": 1,
"username": "mic",
"sex": 1,
"age": 34,
"city": "长沙",
}, {
"id": 2,
"username": "tom",
"sex": 1,
"age": 32,
"city": "长沙",
}
]
}
}
创建接口处理逻辑mock/requserlist.js:
import data from "./userList.js"
export default {
//模拟用户登陆
userlist: config => {
return data.data
}
}
配置mock/index.js ,增加Mock.mock('/api/user/list', 'post', userList.userlist)
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
export default Mock;
修改src/components/User.vue文件如下
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" class="input-with-select">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code === 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
}
}
}
</script>
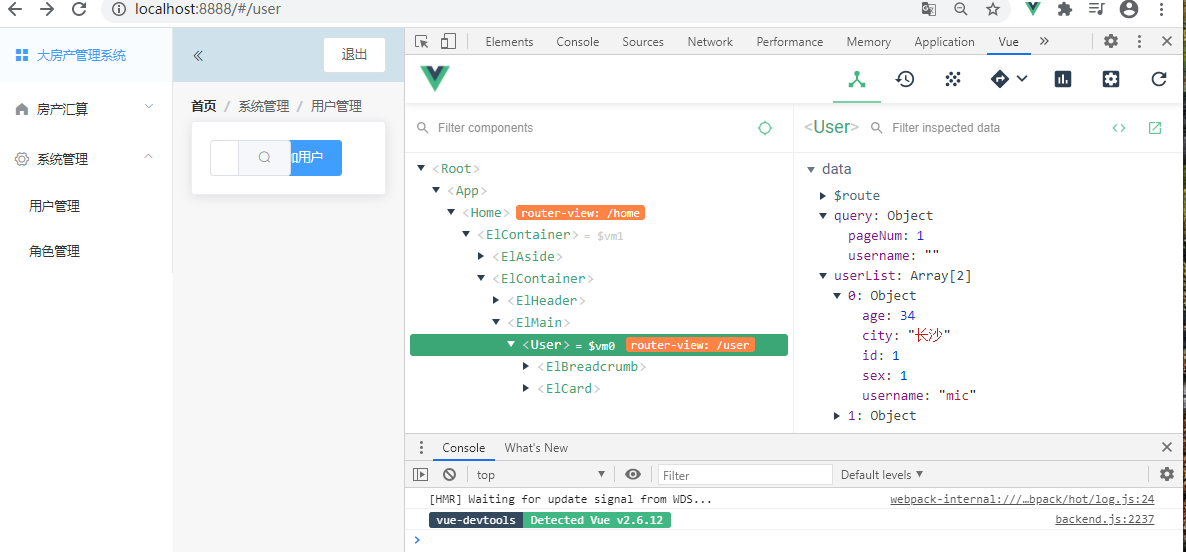
重启npm run serve访问浏览器查看数据:

用el-table渲染用户列表
修改User.js,(文件内容较多后面内容省略显示)
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" class="input-with-select">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%">
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
</el-table>
</el-card>
</div>
</template>
在浏览器中查看效果
调整样式,格式化性别
修改User.vue,其他内容省略
//修改这一行增加:formatter="formatSex"
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
//在methods中添加formatSex方法
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
修改表格样式
对
增加src/assets/global.css的table全局样式
.el-table { margin-top: 15px; }
查看浏览器效果
添加索引\操作栏
- 修改User.vue,增加
等内容,访问页面查看
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" class="input-with-select">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<el-button type="primary" icon="el-icon-edit">修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
模糊搜索
- 修改User.vue ,在input增加v-model="query.username"绑定搜索框,对button绑定@click="getUserList",来进行搜索,对input增加 clearable @clear="getUserList"来清空搜索
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<el-button type="primary" icon="el-icon-edit">修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
- 修改mock/requserlist.js来支持处理模糊搜索的请求
import userList from "./userList.js"
export default {
//模拟用户登陆
userlist: config => {
let reqdata = JSON.parse(config.body);
if (reqdata.username == "") {
console.log(userList.data)
return userList.data
}
if (reqdata.username == "mic" || reqdata.username == "m" || reqdata.username == "mi") {
return {
code: 20000,
messages: null,
success: true,
result: [
{
"id": 1,
"username": "mic",
"sex": 1,
"age": 34,
"city": "长沙",
}
]
}
}
if (reqdata.username == "tom" || reqdata.username == "to" || reqdata.username == "t") {
return {
code: 20000,
messages: null,
success: true,
result: [
{
"id": 2,
"username": "tom",
"sex": 1,
"age": 32,
"city": "长沙",
}
]
}
}
}
}
访问浏览器查看效果:

对话框el-dialog添加用户
修改User.vue文件,增加el-dialog ,设置:visible.sync="addDialog"为false, 添加用户按钮@click="addDialog=true";对dialog绑定数据,设置验证规则:model="addForm" :rules="addRules" ref="addFormRef";对具体的input使用prop="username"进行规则验证
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" @click="addDialog=true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<el-button type="primary" icon="el-icon-edit">修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</el-table-column>
</el-table>
<el-dialog title="用户添加" :visible.sync="addDialog" width="400px">
<el-form :model="addForm" :rules="addRules" ref="addFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="addForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="password">
<el-input v-model="addForm.password" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</div>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
addRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
},
addDialog: false,
addForm: {
username: '',
password: ''
},
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code == 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
},
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
}
}
</script>
<style lang="less" scoped>
</style>
提交重置
修改User.vue,增减2个button,增加事件@click="submitForm('addFormRef')",@click="resetForm('addFormRef')",@close="cloaseAddForm('addFormRef')"
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" @click="addDialog=true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<el-button type="primary" icon="el-icon-edit">修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</el-table-column>
</el-table>
<el-dialog title="用户添加" :visible.sync="addDialog" width="400px" @close="cloaseAddForm('addFormRef')">
<el-form :model="addForm" :rules="addRules" ref="addFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="addForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="password">
<el-input v-model="addForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">立即创建</el-button>
<el-button @click="resetForm('addFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
addRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
},
addDialog: false,
addForm: {
username: '',
password: ''
},
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
cloaseAddForm(addFormRef){
this.$refs[addFormRef].resetFields();
},
submitForm(addFormRef) {
this.$refs[addFormRef].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(addFormRef) {
this.$refs[addFormRef].resetFields();
},
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code == 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
},
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
}
}
</script>
<style lang="less" scoped>
</style>
发送请求实现添加功能
修改User.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" @click="addDialog=true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<el-button type="primary" icon="el-icon-edit">修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</el-table-column>
</el-table>
<el-dialog title="用户添加" :visible.sync="addDialog" width="400px" @close="cloaseAddForm('addFormRef')">
<el-form :model="addForm" :rules="addRules" ref="addFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="addForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="password">
<el-input v-model="addForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">立即创建</el-button>
<el-button @click="resetForm('addFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
addRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
},
addDialog: false,
addForm: {
username: '',
password: ''
},
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
cloaseAddForm(addFormRef){
this.$refs[addFormRef].resetFields();
},
submitForm(addFormRef) {
this.$refs[addFormRef].validate(async (valid) => {
if (valid) {
const {data:res} = await this.$http.post('/user/add',this.addForm);
if (res.code === 20000)
{
this.$message.success('添加成功')
this.addDialog=false;
this.getUserList()
}else {
this.$message.error('添加失败')
}
} else {
this.$message.error('提交失败')
}
});
},
resetForm(addFormRef) {
this.$refs[addFormRef].resetFields();
},
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code == 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
},
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
}
}
</script>
<style lang="less" scoped>
</style>
创建mock/userAdd.js
export default {
//模拟用户请求主页侧边栏菜单
userAdd: config => {
return {
code: 20000
}
}
}
修改index.html
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
export default Mock;
注意:本接口没有真正增加后台数据,添加后依然返回2条数据
修改按钮-显示对话框
修改User.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" @click="addDialog=true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo()"> 修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</el-table-column>
</el-table>
<el-dialog title="用户添加" :visible.sync="addDialog" width="400px" @close="cloaseAddForm('addFormRef')">
<el-form :model="addForm" :rules="addRules" ref="addFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="addForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="password">
<el-input v-model="addForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">立即创建</el-button>
<el-button @click="resetForm('addFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
<el-dialog title="用户修改" :visible.sync="editDialog" width="400px" >
<el-form :model="editForm" :rules="addRules" ref="editFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="editForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">提交</el-button>
<el-button @click="resetForm('editFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
addRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
},
addDialog: false,
editDialog: false,
addForm: {
username: '',
password: ''
},
editForm: {
username: ''
},
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
editUserTo(){
this.editDialog=true
},
cloaseAddForm(addFormRef){
this.$refs[addFormRef].resetFields();
},
submitForm(addFormRef) {
this.$refs[addFormRef].validate(async (valid) => {
if (valid) {
const {data:res} = await this.$http.post('/user/add',this.addForm);
if (res.code === 20000)
{
this.$message.success('添加成功')
this.addDialog=false;
this.getUserList()
}else {
this.$message.error('添加失败')
}
} else {
this.$message.error('提交失败')
}
});
},
resetForm(addFormRef) {
this.$refs[addFormRef].resetFields();
},
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code == 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
},
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
}
}
</script>
<style lang="less" scoped>
</style>
修改表单的数据渲染
修改User.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" @click="addDialog=true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog title="用户添加" :visible.sync="addDialog" width="400px" @close="cloaseAddForm('addFormRef')">
<el-form :model="addForm" :rules="addRules" ref="addFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="addForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="password">
<el-input v-model="addForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">立即创建</el-button>
<el-button @click="resetForm('addFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
<el-dialog title="用户修改" :visible.sync="editDialog" width="400px" >
<el-form :model="editForm" :rules="addRules" ref="editFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="editForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">提交</el-button>
<el-button @click="resetForm('editFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
addRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
},
addDialog: false,
editDialog: false,
addForm: {
username: '',
password: ''
},
editForm: {
username: ''
},
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
async editUserTo(row){
this.editDialog=true
const {data:res} = await this.$http.get('/user/edit/'+row.id)
if (res.code === 20000) {
this.editForm = res.result
} else {
this.$message.error('获取信息失败')
}
},
cloaseAddForm(addFormRef){
this.$refs[addFormRef].resetFields();
},
submitForm(addFormRef) {
this.$refs[addFormRef].validate(async (valid) => {
if (valid) {
const {data:res} = await this.$http.post('/user/add',this.addForm);
if (res.code === 20000)
{
this.$message.success('添加成功')
this.addDialog=false;
this.getUserList()
}else {
this.$message.error('添加失败')
}
} else {
this.$message.error('提交失败')
}
});
},
resetForm(addFormRef) {
this.$refs[addFormRef].resetFields();
},
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code == 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
},
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
}
}
</script>
<style lang="less" scoped>
</style>
- 在mock/index.js新增mock接口userEdit
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
import userEdit from './userEdit'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
Mock.mock(RegExp('/api/user/edit/' + ".*"), 'get', userEdit.userEdit)
export default Mock;
创建mock/userEdit.js(这里数据写死了)
export default {
//模拟用户请求主页侧边栏菜单
userEdit: config => {
return {
code: 20000,
"result":
{
"id": 1,
"username": "mic",
"sex": 1,
"age": 34,
"city": "长沙",
}
}
}
}
实现用户修改
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" @click="addDialog=true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog title="用户添加" :visible.sync="addDialog" width="400px" @close="cloaseAddForm('addFormRef')">
<el-form :model="addForm" :rules="addRules" ref="addFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="addForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="password">
<el-input v-model="addForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">立即创建</el-button>
<el-button @click="resetForm('addFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
<el-dialog title="用户修改" :visible.sync="editDialog" width="400px" >
<el-form :model="editForm" :rules="editRules" ref="editFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="editForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitEditForm('editFormRef')">提交</el-button>
<el-button @click="resetEditForm('editFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
addRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
},
editRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
]
},
addDialog: false,
editDialog: false,
addForm: {
username: '',
password: ''
},
editForm: {
username: ''
},
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
resetEditForm(editFormRef){
this.$refs[editFormRef].resetFields();
},
submitEditForm(editFormRef){
this.$refs[editFormRef].validate(async (valid) => {
if (valid){
const {data: res} = await this.$http.post('/user/edit',this.editForm)
if (res.code === 20000) {
this.editDialog = false
this.getUserList()
this.$message.success('修改成功')
} else {
this.$message.error('修改失败')
}
}
})
},
async editUserTo(row){
this.editDialog=true
const {data:res} = await this.$http.get('/user/edit/'+row.id)
if (res.code === 20000) {
this.editForm = res.result
} else {
this.$message.error('获取信息失败')
}
},
cloaseAddForm(addFormRef){
this.$refs[addFormRef].resetFields();
},
submitForm(addFormRef) {
this.$refs[addFormRef].validate(async (valid) => {
if (valid) {
const {data:res} = await this.$http.post('/user/add',this.addForm);
if (res.code === 20000)
{
this.$message.success('添加成功')
this.addDialog=false;
this.getUserList()
}else {
this.$message.error('添加失败')
}
} else {
this.$message.error('提交失败')
}
});
},
resetForm(addFormRef) {
this.$refs[addFormRef].resetFields();
},
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code == 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
},
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
}
}
</script>
<style lang="less" scoped>
</style>
- 修改mock/index.js
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
import userEdit from './userEdit'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
Mock.mock(RegExp('/api/user/edit/' + ".*"), 'get', userEdit.userEdit)
Mock.mock(RegExp('/api/user/edit'), 'post', userEdit.postUserEdit)
export default Mock;
- 修改mock/userEdit.js
export default {
//模拟用户请求主页侧边栏菜单
userEdit: config => {
return {
code: 20000,
"result":
{
"id": 1,
"username": "mic",
"sex": 1,
"age": 34,
"city": "长沙",
}
}
},
postUserEdit: config => {
return {
code: 20000,
"result":
{
"id": 1,
"username": "mic",
"sex": 1,
"age": 34,
"city": "长沙",
}
}
}
}
用户删除
- 修改User.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="请输入内容" v-model="query.username" clearable @clear="getUserList">
<el-button slot="append" icon="el-icon-search" @click="getUserList"></el-button>
</el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" @click="addDialog=true">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" style="width: 100%" border>
<el-table-column prop="username" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" :formatter="formatSex" label="性别" width="180"> </el-table-column>
<el-table-column prop="age" label="年龄"> </el-table-column>
<el-table-column prop="city" label="所在城市"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-tooltip class="item" effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
<el-button type="danger" icon="el-icon-delete" @click="deleteUser(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog title="用户添加" :visible.sync="addDialog" width="400px" @close="cloaseAddForm('addFormRef')">
<el-form :model="addForm" :rules="addRules" ref="addFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="addForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="password">
<el-input v-model="addForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('addFormRef')">立即创建</el-button>
<el-button @click="resetForm('addFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
<el-dialog title="用户修改" :visible.sync="editDialog" width="400px" >
<el-form :model="editForm" :rules="editRules" ref="editFormRef">
<el-form-item label="用户名:" prop="username">
<el-input v-model="editForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitEditForm('editFormRef')">提交</el-button>
<el-button @click="resetEditForm('editFormRef')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
addRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 5, max: 15, message: '长度在 5 到 15 个字符', trigger: 'blur' }
]
},
editRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
]
},
addDialog: false,
editDialog: false,
addForm: {
username: '',
password: ''
},
editForm: {
username: ''
},
query: {
pageNum: 1,
username: ''
},
userList: []
}
},
//生命周期函数
created(){
this.getUserList()
},
methods:{
async deleteUser(row){
const confirm = await this.$confirm('此操作将永久删除该用户, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(error=>error)
console.log(confirm)
if (confirm == 'confirm'){
const {data:res} = await this.$http.get('/user/delete/'+row.id)
if (res.code === 20000) {
this.getUserList()
this.$message.success('删除成功')
} else {
this.$message.error('删除失败')
}
}
},
resetEditForm(editFormRef){
this.$refs[editFormRef].resetFields();
},
submitEditForm(editFormRef){
this.$refs[editFormRef].validate(async (valid) => {
if (valid){
const {data: res} = await this.$http.post('/user/edit',this.editForm)
if (res.code === 20000) {
this.editDialog = false
this.getUserList()
this.$message.success('修改成功')
} else {
this.$message.error('修改失败')
}
}
})
},
async editUserTo(row){
this.editDialog=true
const {data:res} = await this.$http.get('/user/edit/'+row.id)
if (res.code === 20000) {
this.editForm = res.result
} else {
this.$message.error('获取信息失败')
}
},
cloaseAddForm(addFormRef){
this.$refs[addFormRef].resetFields();
},
submitForm(addFormRef) {
this.$refs[addFormRef].validate(async (valid) => {
if (valid) {
const {data:res} = await this.$http.post('/user/add',this.addForm);
if (res.code === 20000)
{
this.$message.success('添加成功')
this.addDialog=false;
this.getUserList()
}else {
this.$message.error('添加失败')
}
} else {
this.$message.error('提交失败')
}
});
},
resetForm(addFormRef) {
this.$refs[addFormRef].resetFields();
},
async getUserList(){
const {data: res} = await this.$http.post('/user/list',this.query)
if (res.code == 20000){
this.userList = res.result
}else {
this.$message.error("获取数据失败")
}
},
formatSex(row){
return row.sex === 1 ? '男' : '女'
}
}
}
</script>
<style lang="less" scoped>
</style>
- 修改mock/index.js
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
import userEdit from './userEdit'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
Mock.mock(RegExp('/api/user/edit/' + ".*"), 'get', userEdit.userEdit)
Mock.mock('/api/user/edit', 'post', userEdit.postUserEdit)
Mock.mock(RegExp('/api/user/delete' + ".*"), 'get', userEdit.UserDelete)
export default Mock;
- 修改mock/userEdit.js
export default {
//模拟用户请求主页侧边栏菜单
userEdit: config => {
return {
code: 20000,
"result":
{
"id": 1,
"username": "mic",
"sex": 1,
"age": 34,
"city": "长沙",
}
}
},
postUserEdit: config => {
return {
code: 20000,
"result":
{
"id": 1,
"username": "mic",
"sex": 1,
"age": 34,
"city": "长沙",
}
}
},
UserDelete: config => {
return {
code: 20000
}
}
}
创建权限组件
- 创建目录与文件src/components/promise/Promise.vue
<template>
<div>这是权限</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
- 修改router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../components/home.vue'
import User from '../components/User.vue'
import Promise from '../components/promise/Promise.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: () => import('../components/login.vue')
},
{
path: '/home',
component: Home,
//component: () => import('../components/home.vue'),
redirect: "/welcome",
children: [{
path: '/welcome',
component: () => import('../components/Welcome.vue')
}, {
path: '/user',
component: User
}, {
path: '/promise',
component: Promise
}]
}
]
const router = new VueRouter({
routes
})
//beforeEach就是路由守卫,回调函数有3个参数
router.beforeEach((to, from, next) => {
//to到哪去,from从哪里来,next放行
if (to.path == '/login') return next()
let token = window.sessionStorage.getItem("token")
if (!token) return next('/login')
next()
})
export default router
- 修改mock/userMenu.js接口菜单列表
export default {
"data": {
"code": "20000",
"messages": null,
"success": true,
"result": [
{
"id": 4,
"name": "房产汇算",
"path": "house",
"order": 3,
"icon": "el-icon-s-home",
"children": [
{
"id": 5,
"name": "收入汇算",
"path": "income",
"order": 4,
"icon": null,
"children": null
}, {
"id": 6,
"name": "税率汇算",
"path": "tax",
"order": 5,
"icon": null,
"children": null
}
]
},
{
"id": 1,
"name": "系统管理",
"path": "sys",
"order": 0,
"icon": "el-icon-setting",
"children": [
{
"id": 5,
"name": "用户管理",
"path": "user",
"order": 4,
"icon": null,
"children": null
}, {
"id": 6,
"name": "角色管理",
"path": "role",
"order": 5,
"icon": null,
"children": null
}, {
"id": 7,
"name": "权限管理",
"path": "promise",
"order": 5,
"icon": null,
"children": null
}
]
}
]
}
}
请求后台权限列表
- 修改Promise.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card></el-card>
</div>
</template>
<script>
export default {
data(){
return {
}
},
created(){
this.getPromiseList();
},
methods: {
async getPromiseList(){
const {data: res} = await this.$http.get('/menu/list')
console.log(res.result)
}
}
}
</script>
<style lang="less" scoped>
</style>
- 创建mock/menuList.js
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
import userEdit from './userEdit'
import menuList from './menuList'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
Mock.mock(RegExp('/api/user/edit/' + ".*"), 'get', userEdit.userEdit)
Mock.mock('/api/user/edit', 'post', userEdit.postUserEdit)
Mock.mock(RegExp('/api/user/delete' + ".*"), 'get', userEdit.UserDelete)
Mock.mock('/api/menu/list', 'get', menuList.menuList)
export default Mock;
- 创建mock/menuList.js
export default {
//模拟用户请求主页侧边栏菜单
menuList: config => {
return {
code: 20000,
"result": [
{
"id": 1,
"name": "系统管理",
"path": "sys",
"order": 0,
"icon": null,
"level": "0",
"children": null
}, {
"id": 2,
"name": "用户管理",
"path": "user",
"order": 1,
"icon": null,
"level": "1",
"children": null
}, {
"id": 3,
"name": "角色管理",
"path": "role",
"order": 2,
"icon": null,
"level": "1",
"children": null
}, {
"id": 4,
"name": "权限管理",
"path": "promise",
"order": 3,
"icon": null,
"level": "1",
"children": null
}, {
"id": 4,
"name": "房产汇算",
"path": "house",
"order": 3,
"icon": null,
"level": "0",
"children": null
}, {
"id": 5,
"name": "收入汇算",
"path": "income",
"order": 4,
"icon": null,
"level": "1",
"children": null
}, {
"id": 6,
"name": "税率汇算",
"path": "tax",
"order": 5,
"icon": null,
"level": "1",
"children": null
}
]
}
}
}
访问查看f12的console.log
权限列表渲染
- 修改Promise.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="promiseList" style="width: 100%" border>
<el-table-column type="index"></el-table-column>
<el-table-column prop="name" label="菜单名称" width="180"> </el-table-column>
<el-table-column prop="path" label="菜单路径"> </el-table-column>
<el-table-column prop="level" label="菜单级别">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.level === '0'">一级</el-tag>
<el-tag type="info" v-else>二级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data(){
return {
promiseList: []
}
},
created(){
this.getPromiseList();
},
methods: {
async getPromiseList(){
const {data: res} = await this.$http.get('/menu/list')
console.log(res.result)
this.promiseList = res.result
}
}
}
</script>
<style lang="less" scoped>
</style>
创建角色组件
- 创建目录与文件src/components/role/Role.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
</el-card>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
- 修改router/index.js()
import Role from '../components/role/Role.vue'
//...省略部分内容
{
path: '/home',
component: Home,
//component: () => import('../components/home.vue'),
redirect: "/welcome",
children: [{
path: '/welcome',
component: () => import('../components/Welcome.vue')
}, {
path: '/user',
component: User
}, {
path: '/promise',
component: Promise
}, {
path: '/role',
component: Role
}]
}
//...省略部分内容
请求后台获取角色数据
- 修改Role.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
roleList:[]
}
},
created(){
this.getRoleList()
},
methods: {
async getRoleList(){
const {data:res} = await this.$http.get('/user/roles')
if (res.code === 20000) {
this.roleList = res.result
console.log(this.roleList)
} else {
this.$message.error('获取数据失败')
}
}
}
}
</script>
<style lang="less" scoped>
</style>
- 配置mock/index.js
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
import userEdit from './userEdit'
import menuList from './menuList'
import userRoles from './userRoles'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
Mock.mock(RegExp('/api/user/edit/' + ".*"), 'get', userEdit.userEdit)
Mock.mock('/api/user/edit', 'post', userEdit.postUserEdit)
Mock.mock(RegExp('/api/user/delete' + ".*"), 'get', userEdit.UserDelete)
Mock.mock('/api/menu/list', 'get', menuList.menuList)
Mock.mock('/api/user/roles', 'get', userRoles.userRoles)
export default Mock;
- 创建mock/userRoles.js
export default {
userRoles: config => {
return {
code: 20000,
"result": [
{
"roleId": 1, "roleName": "京津冀销售主管", "desc": "主管京津冀事物", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null },
{ "id": 6, "name": "税率汇算", "path": "tax", "order": 5, "icon": null, "level": "1", "children": null }
]
},
{
"id": 1, "name": "系统管理", "path": "sys", "order": 0, "icon": null, "level": "0", "children": [
{ "id": 2, "name": "用户管理", "path": "user", "order": 1, "icon": null, "level": "1", "children": null },
{ "id": 3, "name": "角色管理", "path": "role", "order": 2, "icon": null, "level": "1", "children": null },
{ "id": 4, "name": "权限管理", "path": "promise", "order": 3, "icon": null, "level": "1", "children": null }
]
}
]
},
{
"roleId": 2, "roleName": "销售经理", "desc": "地产销售", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null },
{ "id": 6, "name": "税率汇算", "path": "tax", "order": 5, "icon": null, "level": "1", "children": null }
]
}
]
}
]
}
}
}
- 访问浏览器查看数据

数据渲染
- 修改Role.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="roleList" style="width: 100%" border>
<el-table-column type="expand"></el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column prop="roleName" label="角色名称"> </el-table-column>
<el-table-column prop="desc" label="角色描述"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-button type="danger" icon="el-icon-delete" @click="deleteUser(scope.row)">删除</el-button>
<el-tooltip class="item" effect="dark" content="分配权限" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
roleList:[]
}
},
created(){
this.getRoleList()
},
methods: {
async getRoleList(){
const {data:res} = await this.$http.get('/user/roles')
if (res.code === 20000) {
this.roleList = res.result
console.log(this.roleList)
} else {
this.$message.error('获取数据失败')
}
}
}
}
</script>
<style lang="less" scoped>
</style>

渲染角色一级权限
- Role.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="roleList" style="width: 100%" border>
<el-table-column type="expand">
<template slot-scope="scope">
<el-row class="tableborder" v-for="(item,index) in scope.row.children" :key="index">
<el-col :span="5"><el-tag>{{item.name}}</el-tag></el-col>
<el-col :span="10"></el-col>
</el-row>
</template>
</el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column prop="roleName" label="角色名称"> </el-table-column>
<el-table-column prop="desc" label="角色描述"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-button type="danger" icon="el-icon-delete" @click="deleteUser(scope.row)">删除</el-button>
<el-tooltip class="item" effect="dark" content="分配权限" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
roleList:[]
}
},
created(){
this.getRoleList()
},
methods: {
async getRoleList(){
const {data:res} = await this.$http.get('/user/roles')
if (res.code === 20000) {
this.roleList = res.result
console.log(this.roleList)
} else {
this.$message.error('获取数据失败')
}
}
}
}
</script>
<style lang="less" scoped>
.el-col {
margin :7px;
}
.tableborder {
border-bottom: 1px #eeeeee solid
;
}
</style>

渲染角色二级权限
- Role.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="roleList" style="width: 100%" border>
<el-table-column type="expand">
<template slot-scope="scope">
<el-row class="tableborder" v-for="(item,index) in scope.row.children" :key="index">
<el-col :span="5"><el-tag>{{item.name}}</el-tag></el-col>
<el-col :span="10">
<el-row v-for="(item1,index) in item.children" :key="index">
<el-col><el-tag>{{item1.name}}</el-tag></el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column prop="roleName" label="角色名称"> </el-table-column>
<el-table-column prop="desc" label="角色描述"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-button type="danger" icon="el-icon-delete" @click="deleteUser(scope.row)">删除</el-button>
<el-tooltip class="item" effect="dark" content="分配权限" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
roleList:[]
}
},
created(){
this.getRoleList()
},
methods: {
async getRoleList(){
const {data:res} = await this.$http.get('/user/roles')
if (res.code === 20000) {
this.roleList = res.result
console.log(this.roleList)
} else {
this.$message.error('获取数据失败')
}
}
}
}
</script>
<style lang="less" scoped>
.el-col {
margin :7px;
}
.tableborder {
border-bottom: 1px #eeeeee solid
;
}
</style>

调整样式
- Role.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="roleList" style="width: 100%" border>
<el-table-column type="expand">
<template slot-scope="scope">
<el-row :class="['tableborder','vcenter']" v-for="(item,index) in scope.row.children" :key="index">
<el-col :span="5"><el-tag>{{item.name}}<i class="el-icon-caret-right"></i></el-tag></el-col>
<el-col :span="10">
<el-row v-for="(item1,index) in item.children" :key="index">
<el-col><el-tag>{{item1.name}}</el-tag></el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column prop="roleName" label="角色名称"> </el-table-column>
<el-table-column prop="desc" label="角色描述"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-button type="danger" icon="el-icon-delete" @click="deleteUser(scope.row)">删除</el-button>
<el-tooltip class="item" effect="dark" content="分配权限" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
roleList:[]
}
},
created(){
this.getRoleList()
},
methods: {
async getRoleList(){
const {data:res} = await this.$http.get('/user/roles')
if (res.code === 20000) {
this.roleList = res.result
console.log(this.roleList)
} else {
this.$message.error('获取数据失败')
}
}
}
}
</script>
<style lang="less" scoped>
.el-col {
margin :7px;
}
.tableborder {
border-bottom: 1px #eeeeee solid
;
}
.vcenter {
display: flex;
align-items: center;
}
</style>

删除角色下指定权限
通过el-tag 的closeable,添加删除事件
- Role.vue
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="roleList" style="width: 100%" border>
<el-table-column type="expand">
<template slot-scope="scope">
<el-row :class="['tableborder','vcenter']" v-for="(item,index) in scope.row.children" :key="index">
<el-col :span="5"><el-tag closable >{{item.name}}<i class="el-icon-caret-right"></i></el-tag></el-col>
<el-col :span="10">
<el-row v-for="(item1,index) in item.children" :key="index">
<el-col><el-tag closable @close="removePromise(scope.row,item1.id)">{{item1.name}}</el-tag></el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column prop="roleName" label="角色名称"> </el-table-column>
<el-table-column prop="desc" label="角色描述"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-button type="danger" icon="el-icon-delete" @click="deleteUser(scope.row)">删除</el-button>
<el-tooltip class="item" effect="dark" content="分配权限" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting">警告</el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
roleList:[]
}
},
created(){
this.getRoleList()
},
methods: {
async removePromise(row,menuid){
//console.log(row.roleId,menuid)
const {data:res} = await this.$http.get("/role/deletePromise",{
params:{
roleId:row.roleId,
menuId:menuid
}
})
if (res.code === 20000) {
console.log(res.result)
console.log(row.children)
row.children = res.result.children
}
},
async getRoleList(){
const {data:res} = await this.$http.get('/user/roles')
if (res.code === 20000) {
this.roleList = res.result
//console.log(this.roleList)
} else {
this.$message.error('获取数据失败')
}
}
}
}
</script>
<style lang="less" scoped>
.el-col {
margin :7px;
}
.tableborder {
border-bottom: 1px #eeeeee solid
;
}
.vcenter {
display: flex;
align-items: center;
}
</style>
- 修改mock/index.js
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
import userEdit from './userEdit'
import menuList from './menuList'
import userRoles from './userRoles'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
Mock.mock(RegExp('/api/user/edit/' + ".*"), 'get', userEdit.userEdit)
Mock.mock('/api/user/edit', 'post', userEdit.postUserEdit)
Mock.mock(RegExp('/api/user/delete' + ".*"), 'get', userEdit.UserDelete)
Mock.mock('/api/menu/list', 'get', menuList.menuList)
Mock.mock('/api/user/roles', 'get', userRoles.userRoles)
Mock.mock(RegExp('/api/role/deletePromise' + ".*"), 'get', userRoles.deletePromise)
export default Mock;
- mock/userRoles.js
export default {
userRoles: config => {
return {
code: 20000,
"result": [
{
"roleId": 1, "roleName": "京津冀销售主管", "desc": "主管京津冀事物", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null },
{ "id": 6, "name": "税率汇算", "path": "tax", "order": 5, "icon": null, "level": "1", "children": null }
]
},
{
"id": 1, "name": "系统管理", "path": "sys", "order": 0, "icon": null, "level": "0", "children": [
{ "id": 2, "name": "用户管理", "path": "user", "order": 1, "icon": null, "level": "1", "children": null },
{ "id": 3, "name": "角色管理", "path": "role", "order": 2, "icon": null, "level": "1", "children": null },
{ "id": 4, "name": "权限管理", "path": "promise", "order": 3, "icon": null, "level": "1", "children": null }
]
}
]
},
{
"roleId": 2, "roleName": "销售经理", "desc": "地产销售", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null },
{ "id": 6, "name": "税率汇算", "path": "tax", "order": 5, "icon": null, "level": "1", "children": null }
]
}
]
}
]
}
},
deletePromise: config => {
//console.log(config)
//模拟删除,数据随便返回
return {
code: 20000,
"result":
{
"roleId": 1, "roleName": "京津冀销售主管", "desc": "主管京津冀事物", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null }
]
},
{
"id": 1, "name": "系统管理", "path": "sys", "order": 0, "icon": null, "level": "0", "children": [
{ "id": 2, "name": "用户管理", "path": "user", "order": 1, "icon": null, "level": "1", "children": null }
]
}
]
}
}
}
}

创建分配权限对话框,获取权限tree
- Role.js
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>系统管理</el-breadcrumb-item>
<el-breadcrumb-item>角色管理</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="roleList" style="width: 100%" border>
<el-table-column type="expand">
<template slot-scope="scope">
<el-row :class="['tableborder','vcenter']" v-for="(item,index) in scope.row.children" :key="index">
<el-col :span="5"><el-tag closable >{{item.name}}<i class="el-icon-caret-right"></i></el-tag></el-col>
<el-col :span="10">
<el-row v-for="(item1,index) in item.children" :key="index">
<el-col><el-tag closable @close="removePromise(scope.row,item1.id)">{{item1.name}}</el-tag></el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column prop="roleName" label="角色名称"> </el-table-column>
<el-table-column prop="desc" label="角色描述"> </el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="editUserTo(scope.row)"> 修改</el-button>
<el-button type="danger" icon="el-icon-delete" @click="deleteUser(scope.row)">删除</el-button>
<el-tooltip class="item" effect="dark" content="分配权限" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting" @click="showPromiseDialog">警告</el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<el-dialog title="分配权限" :visible.sync="promiseDialog" width="30%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data(){
return{
promiseDialog:false,
roleList:[]
}
},
created(){
this.getRoleList()
},
methods: {
async showPromiseDialog(){
const {data:res} =await this.$http.get('/menu/tree')
if (res.code === 20000) {
console.log(res.result)
}
this.promiseDialog = true
},
async removePromise(row,menuid){
//console.log(row.roleId,menuid)
const {data:res} = await this.$http.get("/role/deletePromise",{
params:{
roleId:row.roleId,
menuId:menuid
}
})
if (res.code === 20000) {
console.log(res.result)
console.log(row.children)
row.children = res.result.children
}
},
async getRoleList(){
const {data:res} = await this.$http.get('/user/roles')
if (res.code === 20000) {
this.roleList = res.result
//console.log(this.roleList)
} else {
this.$message.error('获取数据失败')
}
}
}
}
</script>
<style lang="less" scoped>
.el-col {
margin :7px;
}
.tableborder {
border-bottom: 1px #eeeeee solid
;
}
.vcenter {
display: flex;
align-items: center;
}
</style>
- mock/index.js
import Mock from 'mockjs'
import userAPI from './user'
import userMenu from './menu'
import userList from './requserlist'
import userAdd from './userAdd'
import userEdit from './userEdit'
import menuList from './menuList'
import userRoles from './userRoles'
Mock.setup({
timeout: '300-600'
})
//用Mock拦截/api/login, post请求,由userAPI.login处理请求
Mock.mock('/api/login', 'post', userAPI.login)
Mock.mock('/api/menu', 'get', userMenu.menu)
Mock.mock('/api/user/list', 'post', userList.userlist)
Mock.mock('/api/user/add', 'post', userAdd.userAdd)
Mock.mock(RegExp('/api/user/edit/' + ".*"), 'get', userEdit.userEdit)
Mock.mock('/api/user/edit', 'post', userEdit.postUserEdit)
Mock.mock(RegExp('/api/user/delete' + ".*"), 'get', userEdit.UserDelete)
Mock.mock('/api/menu/list', 'get', menuList.menuList)
Mock.mock('/api/user/roles', 'get', userRoles.userRoles)
Mock.mock(RegExp('/api/role/deletePromise' + ".*"), 'get', userRoles.deletePromise)
Mock.mock('/api/menu/tree', 'get', userRoles.Tree)
export default Mock;
- mock/userRoles.js
export default {
userRoles: config => {
return {
code: 20000,
"result": [
{
"roleId": 1, "roleName": "京津冀销售主管", "desc": "主管京津冀事物", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null },
{ "id": 6, "name": "税率汇算", "path": "tax", "order": 5, "icon": null, "level": "1", "children": null }
]
},
{
"id": 1, "name": "系统管理", "path": "sys", "order": 0, "icon": null, "level": "0", "children": [
{ "id": 2, "name": "用户管理", "path": "user", "order": 1, "icon": null, "level": "1", "children": null },
{ "id": 3, "name": "角色管理", "path": "role", "order": 2, "icon": null, "level": "1", "children": null },
{ "id": 4, "name": "权限管理", "path": "promise", "order": 3, "icon": null, "level": "1", "children": null }
]
}
]
},
{
"roleId": 2, "roleName": "销售经理", "desc": "地产销售", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null },
{ "id": 6, "name": "税率汇算", "path": "tax", "order": 5, "icon": null, "level": "1", "children": null }
]
}
]
}
]
}
},
deletePromise: config => {
//console.log(config)
//模拟删除,数据随便返回
return {
code: 20000,
"result":
{
"roleId": 1, "roleName": "京津冀销售主管", "desc": "主管京津冀事物", "children": [
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null }
]
},
{
"id": 1, "name": "系统管理", "path": "sys", "order": 0, "icon": null, "level": "0", "children": [
{ "id": 2, "name": "用户管理", "path": "user", "order": 1, "icon": null, "level": "1", "children": null }
]
}
]
}
}
},
Tree: config => {
return {
code: 20000,
"result":
[
{
"id": 4, "name": "房产汇算", "path": "house", "order": 3, "icon": null, "level": "0", "children": [
{ "id": 5, "name": "收入汇算", "path": "income", "order": 4, "icon": null, "level": "1", "children": null },
{ "id": 6, "name": "税率汇算", "path": "tax", "order": 5, "icon": null, "level": "1", "children": null }
]
},
{
"id": 1, "name": "系统管理", "path": "sys", "order": 0, "icon": null, "level": "0", "children": [
{ "id": 2, "name": "用户管理", "path": "user", "order": 1, "icon": null, "level": "1", "children": null },
{ "id": 3, "name": "角色管理", "path": "role", "order": 2, "icon": null, "level": "1", "children": null },
{ "id": 4, "name": "权限管理", "path": "promise", "order": 3, "icon": null, "level": "1", "children": null }
]
}
]
}
}
}