django快速入门案例
注:安装过程,请查看前期文档,windows下操作过程与linux操作过程基本相同相同,ll命令用dir命令代替,如果本机电脑只安装了一个python版本python3命令可以用python代替。
创建新的项目和app
项目目录通过django-admin.py startproject [project_name] 创建。 创建django-admin.py startproject mysite 项目。
[root@localhost ~]# django-admin startproject mysite
[root@localhost ~]# cd mysite/
#修改django使用mysql数据库,允许任意地址访问django服务ALLOWED_HOSTS = ['*']
[root@localhost mysite]# vim mysite/settings.py
#...省略部分输出...
ALLOWED_HOSTS = ['*']
DATABASES = {
'default': {
#'ENGINE': 'django.db.backends.sqlite3',
#'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql',
'NAME': 'myblog',
'USER': 'myblog',
'PASSWORD':'mypassword',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
#...省略部分输出...
创建新的app名字叫myblog
[root@localhost mysite]# pwd
/root/mysite
[root@localhost mysite]# python3 manage.py startapp myblog
[root@localhost mysite]# ll
total 4
-rwxr-xr-x 1 root root 626 Jan 9 15:26 manage.py
drwxr-xr-x 3 root root 123 Jan 9 15:30 myblog
drwxr-xr-x 3 root root 108 Jan 9 15:30 mysite
目录说明
- manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。
- 里面一层的 mysite/ 目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如 mysite.urls).
- mysite/settings.py:Django 项目的配置文件。
- mysite/urls.py:Django 项目的 URL 声明。
- mysite/asgi.py: django项目以asgi对外提供服务的控制文件。
- mysite/wsgi.py:django项目以wsgi对外提供服务的控制文件。
- myblog/admin.py:app的管理后台配置文件,可以将admin.site.register()等配置集中在此文件中,(admin.site.register也可以放在models.py中)
- myblog/migrations: 数据库修改表结构的迁移记录.
- myblog/apps.py: 当前app的配置信息文件,通常不用手动更改。
- myblog/models.py: 当前app的数据模型配置文件,通过创建models类,创建或者修改数据库表结构。
- myblog/views.py: 当前app的视图文件用于处理http请求的具体函数代码。
编写第一个视图函数
创建并编辑mysite/views.py,views.py是用于存放http请求处理逻辑函数的文件,例如访问网站www.example.com/hello,服务器具体的逻辑处理过程(数据库增删改查,用户登陆等)
[root@localhost mysite]# vim mysite/views.py
from django.http import HttpResponse
def index(req):
return HttpResponse("Hello, world.")
编写第一个urls.py路由
路由用于将http请求的url目录(例如www.example.com/hello的/hello)与views.py中的视图函数相对应的文件。
编辑mysite/urls.py文件,通过path('',views.index,name='index')将/目录与index函数对应,单引号''表示默认的/目录
from django.contrib import admin
from django.urls import path
from . import views <--要增加的内容
urlpatterns = [
path('',views.index,name='index'), <--要增加的内容name='index'可以省略,这里name主要用于在模板中反向解析url。
path('admin/', admin.site.urls),
]
运行django服务器
python3 manage.py runserver 0.0.0.0:80
访问页面 http://你的IP地址/

urls.py中path()函数的参数介绍
函数 path() 具有四个参数,两个必须参数:route 和 view,两个可选参数:kwargs 和 name。
- route 是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从 urlpatterns 的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项。用于匹配 https://www.example.com/myapp/中的myapp,或者多级目录等,上面的例子中route是''
- view 当 Django 找到了一个匹配的准则,就会调用这个特定的视图函数,并传入一个 HttpRequest 对象作为第一个参数,上面的views.index是视图函数,视图函数index(req)用req作为,路由传入的HttpRequest对象。
- kwargs 参数 ,除了上面的httprequest参数,还可以传入更多的参数(作为一个字典)供视图函数处理,后面会讲解。
- name 定义这个参数你可以在django的任何地方使用这个参数,特别是在模板中。
使用模板
创建存放模板的目录,配置settings.py让django能够找到模板目录(可以有多个模板目录):
[root@localhost mysite]# pwd
/root/mysite
[root@localhost mysite]# mkdir templates
[root@localhost mysite]# vim mysite/settings.py
...其他内容省略...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], <--要更改的内容
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
...其他内容省略...
#创建模板文件,并编辑内容如下:
[root@localhost mysite]# vim templates/index.html
<!DOCTYPE html>
<html>
<head>
<title>django</title>
</head>
<body>
<h3>url的name='index'反向解析如下</h3>
{% url 'index' %}
</body>
</html>
# 配置视图函数views.index
[root@localhost mysite]# vim mysite/views.py
from django.http import HttpResponse
from django.shortcuts import render <--新增
def index(req):
return render(req,'index.html') <--新增
#return HttpResponse("Hello, world.") <--注释
再次访问你的django服务地址, 访问页面 http://你的IP地址/ 可以查看页面发生了变化
编写django的第一个模型model
注意:这里在myblog目录下执行
创建并编辑myblog/models.py文件,添加如下内容:
#from django.db import models 引入基础类models,所有代表表结构的模型需要继承此类型例如class Programa(models.Model)
from django.db import models
# admin是django的后台管理模块,创建app的模型后,加入admin管理,我们可以从django后台编辑我们的数据(进行数据库的增删改查,再通过views展示到前端html页面)
from django.contrib import admin
#Programa用于文章的分类,每一个文章有自己的分类
class Programa(models.Model):
name = models.CharField(max_length=60,unique=True,verbose_name='用于页面列表名称')
detail = models.CharField(blank=True,max_length=360,verbose_name='细节说明')
def __str__(self):
return self.name
#文章的模型,
class Article(models.Model):
title = models.CharField(max_length=160,unique=True,verbose_name='文章标题')
content = models.TextField(max_length=50000,blank=True,verbose_name='文章内容')
programa = models.ForeignKey(Programa,blank=True,on_delete=models.CASCADE,related_name='art_programa') #分类
create_time = models.DateTimeField(null=True, blank=True, verbose_name='发布日期')
read = models.IntegerField(default=0, verbose_name='阅读量')
def short_content(self):
if len(str(self.content))>1000:
return '{}......'.format(str(self.content[0:1000]))
else:
return str(self.content)
#def __unicode__(self):#python2使用__unicode__,python3使用__str__
def __str__(self):
return self.title
admin.site.register(Article) #通过admin管理Article模型,不通过admin管理,在django后台无法对表进行增删改查
admin.site.register(Programa) #通过admin管理Programa模型
创建模型后需要将应用模型迁移到mysql数据库中,即在数据库中创建对应的model表结构
迁移应用模型
我们需要使用python3 manage.py makemigrations [appname] 和python3 manage.py migrate [appnem]命令进行app的模型迁移,appname可以省略表示迁移所有app,目前我们只有一个app(新app创建可以通过python manage.py startapp [new_app_name],可以通过python3 manage.py help makemigrations查看命令详细说明)。
app注册
编辑django的settings.py文件
[root@localhost mysite]# vim mysite/settings.py
...省略部分输出...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myblog', #<--要添加的内容,也可以写成'myblog.apps.MyblogConfig',
]
...省略部分输出...
执行迁移命令
执行python3 manage.py makemigrations,生成数据库迁移文件
[root@localhost mysite]# python3 manage.py makemigrations
Migrations for 'myblog':
myblog/migrations/0001_initial.py
- Create model Programa
- Create model Article
执行python3 manage.py migrate,将迁移文件中的sql同步到数据库中
root@localhost mysite]# python3 manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, myblog, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
...省略部分输出...
Applying myblog.0001_initial... OK
Applying sessions.0001_initial... OK
执行python3 manage.py showmigrations查看已经完成的迁移
[root@localhost mysite]# python3 manage.py showmigrations
admin
[X] 0001_initial
[X] 0002_logentry_remove_auto_add
[X] 0003_logentry_add_action_flag_choices
auth
[X] 0001_initial
[X] 0002_alter_permission_name_max_length
[X] 0003_alter_user_email_max_length
[X] 0004_alter_user_username_opts
[X] 0005_alter_user_last_login_null
[X] 0006_require_contenttypes_0002
[X] 0007_alter_validators_add_error_messages
[X] 0008_alter_user_username_max_length
[X] 0009_alter_user_last_name_max_length
[X] 0010_alter_group_name_max_length
[X] 0011_update_proxy_permissions
contenttypes
[X] 0001_initial
[X] 0002_remove_content_type_name
myblog
[X] 0001_initial
sessions
[X] 0001_initial
可以看到已经迁移了5个app,其中admin、auth、contenttypes、sessions是django自带的后台、用户、app与model对应关系、session相关应用。
创建超级管理员
通过命令python3 manage.py createsuperuser创建超级管理员密码
[root@localhost mysite]# python3 manage.py createsuperuser
Username (leave blank to use 'root'):
Email address:
Password:
Password (again):
This password is too short. It must contain at least 8 characters.
This password is too common.
This password is entirely numeric.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.
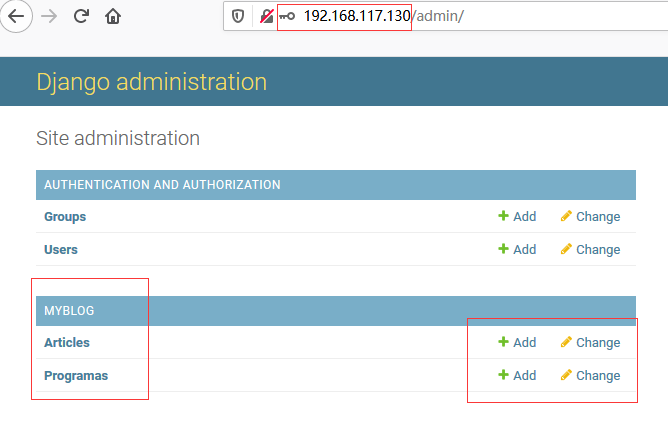
登陆后台 访问http://你的IP地址/admin,输入超级管理员密码, django安装在个人windows系统使用http://127.0.0.1/admin访问

编辑后台数据
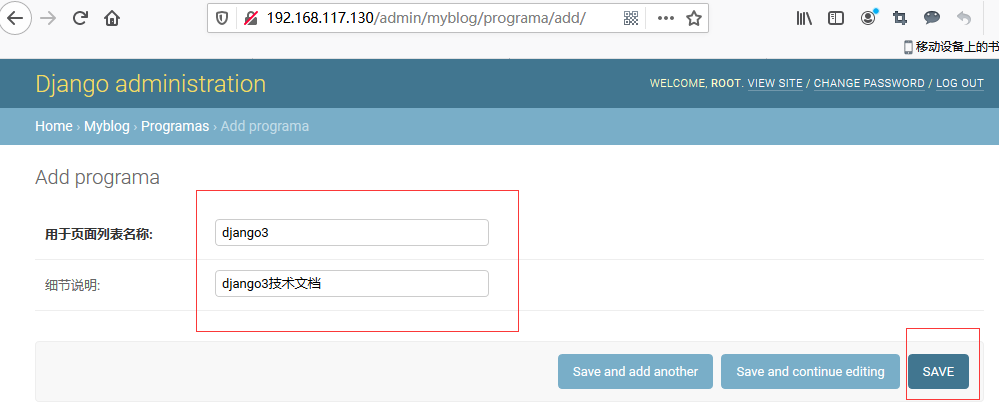
在后台页面依次点击 Programa-->右上角ADD Programa,在表单中输入'django3' 和'django3技术文档' 点save.

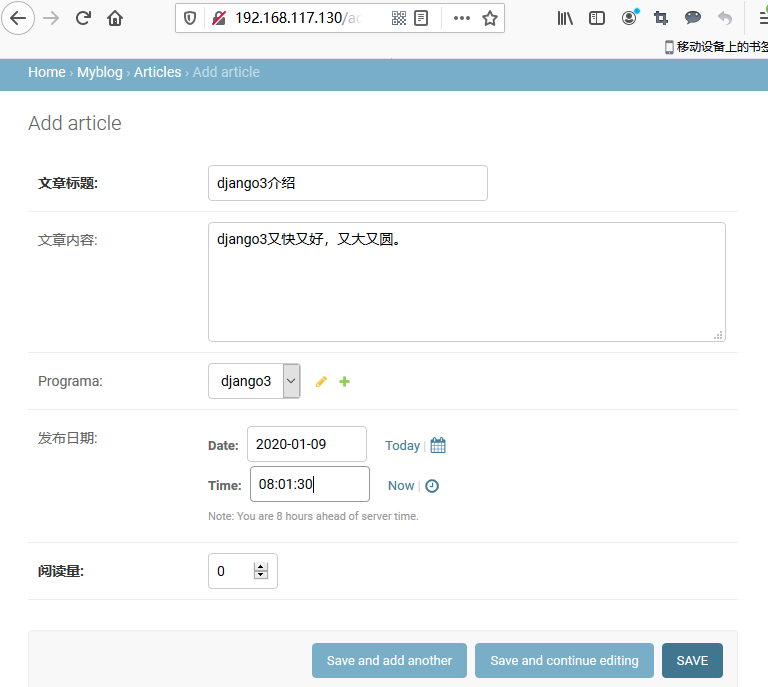
创建第一篇博客文档 回到首页点击Articles -- ADD Articles ,创建新的博客文章。
django前端展示刚创建的博客文章
创建视图
[root@localhost mysite]# vim myblog/views.py
from django.shortcuts import render
from .models import Programa,Article
# Create your views here.
def art(req):
progs=Programa.objects.all()
art=Article.objects.all()[0]
return render(req,'art.html',locals())
配置url.py
[root@localhost mysite]# vim mysite/urls.py
from django.contrib import admin
from django.urls import path
from . import views
from myblog.views import art #<---新增内容
urlpatterns = [
path('art',art,name='art'), #<---新增内容
path('',views.index,name='index'),
path('admin/', admin.site.urls),
]
创建模板文件art.html,其中{{}}中是views函数中的对象,最后会被替换成对应的数据
[root@localhost mysite]# vim templates/art.html
<!DOCTYPE html>
<html>
<head>
<title>django</title>
</head>
<body>
<h3>{{art.title}}</h3>
<p>{{art.content}}</p>
<p>{{art.create_time}}</p>
</body>
</html>
访问页面http://你的IP/art

后续文章将详细介绍django的urls路由控制,models模型,template模板,auth用户认证,session,权限等内容。